Inhaltsverzeichnis
Eine knappe Schritt für Schrittanleitung für die Installation von Babel (MODX) ...
… die (hoffentlich) immer funktioniert.
Diese Anleitung beruht auf der ausgezeichneten englischen Version von any screen size. Wichtiger Hinweis: In der Textanleitung von anyscreensize fehlt der Hinweis auf die Aktivierung des Eventhandlers.
- Schritt 1: .htaccess
- Schritt 2: Kontexte anlegen
- Schritt 3: Kontexte bearbeiten
- Schritt 4: Gateway-Plugin erstellen
- Schritt 5: Gateway-Plugin erstellen
Die Anleitung beruht auf der Annahme, dass eine dreisprachige Website mit den Sprachen deutsch(de), niederländisch(nl) und englisch(en) unter der Subdomain devel.tripleorange.de erstellt wird.
Schritt 1: .htaccess
Im Rootverzeichnis die ht.access-Datei sichern und in .htaccess umbenennen Überprüfen, ob die Zeile 'RewriteBase' korrekt ist. Wenn die Website im Stammverzeichnis der Domain installiert ist, dann diese Schreibweise verwenden:
RewriteEngine On
RewriteBase /
Wenn die Website in einem Unterverzeichnis installiert ist:
RewriteEngine On RewriteBase /your-sub-folder/
Sicherstellen, dass die URL www.tripleorange.de unter # Rewrite richtig geschrieben wird:
# Rewrite www.tripleorange.de -> tripleorange.de -- used with SEO Strict URLs plugin RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^tripleorange.de\.com [NC] RewriteRule (.*) http://tripleorange.de/$1 [R=301,L]
Für eine Subdomain wie devel.tripleorange.de nutze ich:
# Rewrite devel.tripleorange.de -> devel.tripleorange.de -- used with SEO Strict URLs plugin RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^devel\.tripleorange\.de [NC] RewriteRule (.*) http://devel.tripleorange.de/$1 [R=301,L]
Als nächstes fügen Sie zu Ihrer .htaccess-Datei (direkt unter # The Friendly URLs part, replace the existing code of the Friendly URLs) folgendes hinzu:
# redirect all requests to /de/favicon.ico and /nl/favicon.ico # to /favicon.ico RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(en|nl|de)/favicon.ico$ favicon.ico [L,QSA] # redirect all requests to /de/assets* and /nl/assets* to /assets* RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(en|nl|de)/assets(.*)$ assets$2 [L,QSA] # redirect all other requests to /de/* and /nl/* # to index.php and set the cultureKey parameter RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(en|nl|de)?/?(.*)$ index.php?cultureKey=$1&q=$2 [L,QSA]
Der Teil mit den Sprachen
Als nächstes der .htaccess-Datei (direkt unter # The Friendly URLs part, replace the existing code of the Friendly URLs) folgendes hinzufügen.
Hier ist „de“ die Default-Sprache
# redirect all requests to /nl/favicon.ico and /en/favicon.ico # to /favicon.ico RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(de|nl|en)/favicon.ico$ favicon.ico [L,QSA] # redirect all requests to /nl/assets* and /en/assets* to /assets* RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(de|nl|en)/assets(.*)$ assets$2 [L,QSA] # redirect all other requests to /nl/* and /en/* # to index.php and set the cultureKey parameter RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(de|nl|en)?/?(.*)$ index.php?cultureKey=$1&q=$2 [L,QSA]
Vergessen Sie nicht, die your-website-URL in der Domain-Rewrite-Regel zu ändern!
In diesem Beispiel gibt es drei Sprachen, Niederländisch (nl), Englisch (de) und das Standard-Deutsch(web). Wenn Sie andere/andere Sprachen haben, stellen Sie sicher, dass Sie die Sprachcodes (de|nl) entsprechend ändern.
Jetzt die .htaccess-Datei in das Stammverzeichnis der Website hochladen. (die alte ht.access-Datei entfernen)
Schritt 2: Kontexte anlegen
In diesem Schritt werden die Kontexte (Context) erstellt. Im Beispiel haben wir 3 Sprachen:
Deutsch (de) - Defaultsprache, der Kontext heißt Web Niederländisch (nl) Englisch (en)
Für die beiden weiteren Sprachen müssen zusätzliche Kontexte erstellt werden. Dies unter
Systemeinstellungen > Kontexte > Neu erstellen
Holländisch
- Kontextschlüssel: nl
- Name: nederlands
- Beschreibung: Het Nederlandse deel van de website
- Rang: 2 (nl steht dann unterhalb der Standardsprache de/web)
Englisch
- Kontextschlüssel: en
- Name: english
- Beschreibung: The English part of the website
- Rang: 3 (en steht dann unterhalb der Standardsprache de/web)
Das sieht im Ergebnis so aus:
Schritt 3: Kontexte bearbeiten
In diesem Schritt werden Einstellungen für die Kontexte angelegt. Das erfolgt dreimal, für web, nl und de.
Dazu rechte Maustaste > Kontext bearbeiten > Reiter Kontext-Einstellungen > Neu erstellen
Deutsch (web)
Base URL
- Key: base_url
- Name: Base URL
- Lexikon-Eintrag für den Bereich: language
- Value: /
Culture key
- Key: cultureKey
- Name: Culture key
- Lexikon-Eintrag für den Bereich: language
- Value: de
Site start
- Key: site_start
- Name: Site start
- Lexikon-Eintrag für den Bereich: language
- Wert: 1
Site URL
- Key: site_url
- Name: Site URL
- Lexikon-Eintrag für den Bereich: language
Href Language
- Key: hreflang
- Name: Href Language
- Lexikon-Eintrag für den Bereich: language
- Wert: x-default
Niederländisch (nl)
Base URL
- Key: base_url
- Name: Base URL
- Lexikon-Eintrag für den Bereich: language
- Value: /nl/
Culture key
- Key: cultureKey
- Name: Culture key
- Lexikon-Eintrag für den Bereich: language
- Wert: nl
Site start
- Key: site_start
- Name: Site start
- Lexikon-Eintrag für den Bereich: language
- Wert: 2
Site URL
- Key: site_url
- Name: Site URL
- Lexikon-Eintrag für den Bereich: language
Href Language
- Key: hreflang
- Name: Href Language
- Lexikon-Eintrag für den Bereich: language
- Wert: nl
English (en)
Base URL
- Key: base_url
- Name: Base URL
- Lexikon-Eintrag für den Bereich: language
- Value: /en/
Culture key
- Key: cultureKey
- Name: Culture key
- Lexikon-Eintrag für den Bereich: language
- Wert: en
Site start
- Key: site_start
- Name: Site start
- Lexikon-Eintrag für den Bereich: language
- Wert: 2
Site URL
- Key: site_url
- Name: Site URL
- Lexikon-Eintrag für den Bereich: language
Href Language
- Key: hreflang
- Name: Href Language
- Lexikon-Eintrag für den Bereich: language
- Wert: en
Schritt 4: Gateway-Plugin erstellen
Um Urls den richtigen Kontext zuzuweisen, erstellen wie ein Gateway-Plugin.
IM MODX Manager > Reiter Elemente > Plugins > Rechtsklick > Neues Plugin
Das Plugin mit dem Namen „gateway“ benennen, den folgenden Plugin-Code hinzufügen (Namen und Kontexttitel ändern, wenn andere Sprachen vorliegen):
Das Plugin für die drei Sprachen de, nl und en sieht dann aus:
<?php if ( $modx->context->get('key') != "mgr" ) { /* grab the current langauge from the cultureKey request var */ switch ( $_REQUEST['cultureKey'] ) { case 'nl': /* switch the context */ $modx->switchContext('nl'); setlocale(LC_ALL, 'nl_NL.UTF-8'); break; case 'en': /* switch the context */ $modx->switchContext('en'); setlocale(LC_ALL, 'en_US.UTF-8'); break; default: /* Set the default context here */ $modx->switchContext('web'); setlocale(LC_ALL, 'de_DE.UTF-8'); break; } /* unset GET var to avoid * appending cultureKey=xy to URLs by other components */ unset($_GET['cultureKey']); }
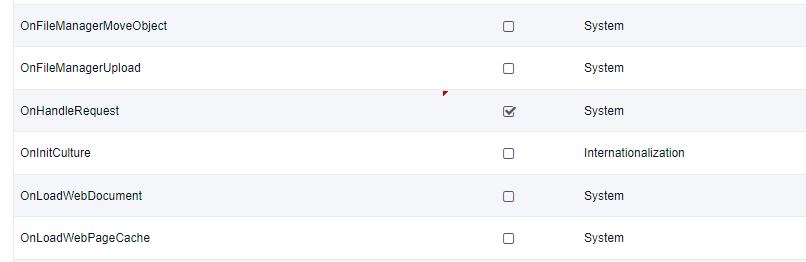
Wichtig! Systemevent aktivieren
Ganz wichtig ist es, beim Anlegen des neuen Plugins unter dem Reiter > System-Ereignisse, den Handle „OnHandleRequest“ zu aktivieren.
Schritt 5: Babel installieren
Es ist fast geschafft! Jetzt kann das Babel-Paket installiert werden.
Im MODX-Manager zu Extras > Packageverwaltung, auf Downloads Extras klicken und nach Babel suchen. Das Paket Babel herunterladen und auf fertig stellen klicken.
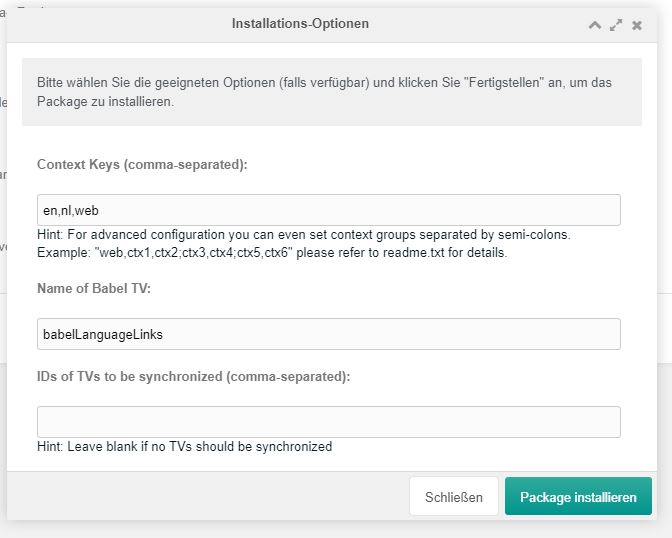
Jetzt können wir Babel installieren, auf installieren klicken und ein neues Fenster öffnet sich. Zweimal auf ich stimme zu und weiter klicken, bis die Setup-Optionen angezeigt werden. Hier sollten die bereits ausgefüllten Kontexte unter Context Keys (comma-separated) zu sehen sein: falls nicht, bitte jetzt hinzufügen. (Meine sind: en,nl,web)
Andere Einstellungen belassen.
Schritt 6: Checkliste
- Sind alle Kontexte von den Berechtigungen richtig aktiviert? > Zugriffsteuerung im Manager (ACL's)
- Sind alle Kontexte richtig angelegt: Schlüssel, Name, Rang, Beschreibung (nict so wichtig)
- Sind alle Kontext-Einstellungen richtig angelegt und sind auch alle angelegt?
- base_url = web oder Sprachkürzel nach ISO 639-1 - für Fremdsprachen vorne und hinten mit / z.B. /en/
- site_start = ID der Startresource jedes Kontextes
- site_url = Vollständige Domain - für den ersten Kontext ohne ISO-Code, alle anderen in der Form Domain/isocode/
- cultureKey = ISO 639-1 Code
- hreflang = ISO 639-1 Code / Ich habe vergessen, warum ich das als Wert drin hab
- Ist ein gateway-Plugin eingerichtet?
- Ist das gateway-Plugin aktiviert?
- Ist das gateway-Plugin um Datumsformate ergänzt?
- Ist eine Startseite angelegt in beiden Kontexten?
- Stimmen die Ids mit den site_start Werten überein?
- Ist im Template die base_url richtig eingerichtet?
- Es gibt zwei Möglichkeiten > zusammengesetzt aus Domain und base_url oder mit dem alleinigen Wert aus site_url